易优eyoucms列表页分页样式说明和使用教程
做网站的时候难免遇到列表页分页部分样式怎么设计和写入CLASS标签。就比如你去利用别人的网站分页风格一样或者自己先修改但是易优是直接一个分页标签,这个时候就难倒了。
{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}

那么我们该怎么修改了。
这里我将简单的举例说明下。
分页样式修改需改动PHP文件 目录是:
\core\library\think\paginator\driver
目录里面的 Eyou.php ---(PC端)
首先,我们在这里先确认下 自己要改的样式。
(这里以对象网站来说明,也就是说 分页样式他首先是以什么格式,
比如 :
<ul>
<li>--</li>
</ul>
这样的格式 你首先得先确认好他的格式样式才可以 这样才能按照他的格式 来做修改。
然后选择页数的当时样式 比如 是第二页 那么 第二页了这个链接(2)就会显示不同的样式来高亮分辨
)
来个实际的例子吧!
<div class="ListsPages">
<a>首页</a>
<a>上一页</a>
<a class="active">1</a>
<a href="/10262/shenghuochangshi/lists_1_2.html" data-ey_fc35fdc="html" data-tmp="1">2</a><a href="/10262/shenghuochangshi/lists_1_3.html" data-ey_fc35fdc="html" data-tmp="1">3</a><a href="/10262/shenghuochangshi/lists_1_4.html" data-ey_fc35fdc="html" data-tmp="1">4</a> <a href="/10262/shenghuochangshi/lists_1_2.html" data-ey_fc35fdc="html" data-tmp="1">下一页</a>
<a href="/10262/shenghuochangshi/lists_1_4.html" data-ey_fc35fdc="html" data-tmp="1">末页</a>
</div>

像上面的样式应该怎么修改到我们的分页里面去了。
首先我们先确定他的样式 基本就是
<div class="ListsPages">
<a class="active">1</a> //选择后(当前页)有样式
<a>2</a> //没选择后(当前页)就没有样式
</div>
那么在风格模板里面我们就可以改成以下
<div class="ListsPages">
{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}
</div>
然后到 PHP里面我们做修改就可以了,
分页样式修改改动PHP文件 目录是:
\core\library\think\paginator\driver
目录里面的 Eyou.php ---(PC端)
找到:
-----------------------------划分线开始---------------------------------------------
protected function getAvailablePageWrapper2($url, $page)
{
return '<li><a href="' . htmlentities($url) . '">' . $page . '</a></li>';
}
/**
* 生成一个可点击的按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '<li><a href="' . htmlentities($url) . '">' . $page . '</a></li>';
}
/**
* 生成一个禁用的按钮
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '<li><a>' . $text . '</a></li>';
}
/**
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<li class="active"><a>' . $text . '</a></li>';
}
---------------------------------划分线结束----------------------------------------
修改成以下 代码:
---------------------------------划分线开始----------------------------------------
protected function getAvailablePageWrapper2($url, $page)
{
return '<a href="' . htmlentities($url) . '">' . $page . '</a>';
}
/**
* 生成一个可点击的按钮
*
* @param string $url
* @param int $page
* @return string
*/
protected function getAvailablePageWrapper($url, $page)
{
return '<a href="' . htmlentities($url) . '">' . $page . '</a>';
}
/**
* 生成一个禁用的按钮
*
* @param string $text
* @return string
*/
protected function getDisabledTextWrapper($text)
{
return '<a>' . $text . '</a>';
}
/**
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<a class="active">' . $text . '</a>';
}
---------------------------------划分线结束----------------------------------------
红色部分 active 就是当前页高亮变色的样式。
其实修改的部分就是上面有颜色的部分
解说:
return '<li><a href="' . htmlentities($url) . '">' . $page . '</a></li>';
改成:
return '<a href="' . htmlentities($url) . '">' . $page . '</a>';
因为样式里面没有<li></li>部分
如果新版本里面
增加了
/**
* 生成一个激活的数字按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '<li class="active"><a>' . $text . '</a></li>';
}
以上字段 切记 一样给他修改成:
/**
* 生成一个激活的数字按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '<a class="active">' . $text . '</a>';
}
记得!!
保存即可!
这样做出来的效果 就是
<div class="ListsPages"> <a>首页</a> <a>上一页</a> <a class="active">1</a><a href="/10262/shenghuochangshi/lists_1_2.html" data-ey_fc35fdc="html" data-tmp="1">2</a><a href="/10262/shenghuochangshi/lists_1_3.html" data-ey_fc35fdc="html" data-tmp="1">3</a><a href="/10262/shenghuochangshi/lists_1_4.html" data-ey_fc35fdc="html" data-tmp="1">4</a> <a href="/10262/shenghuochangshi/lists_1_2.html" data-ey_fc35fdc="html" data-tmp="1">下一页</a> <a href="/10262/shenghuochangshi/lists_1_4.html" data-ey_fc35fdc="html" data-tmp="1">末页</a></div>
大家可以对照下我改的 就知道怎么修改了
总结是 先确定好格式 然后再按照格式来做修改。
明天补充图文教程
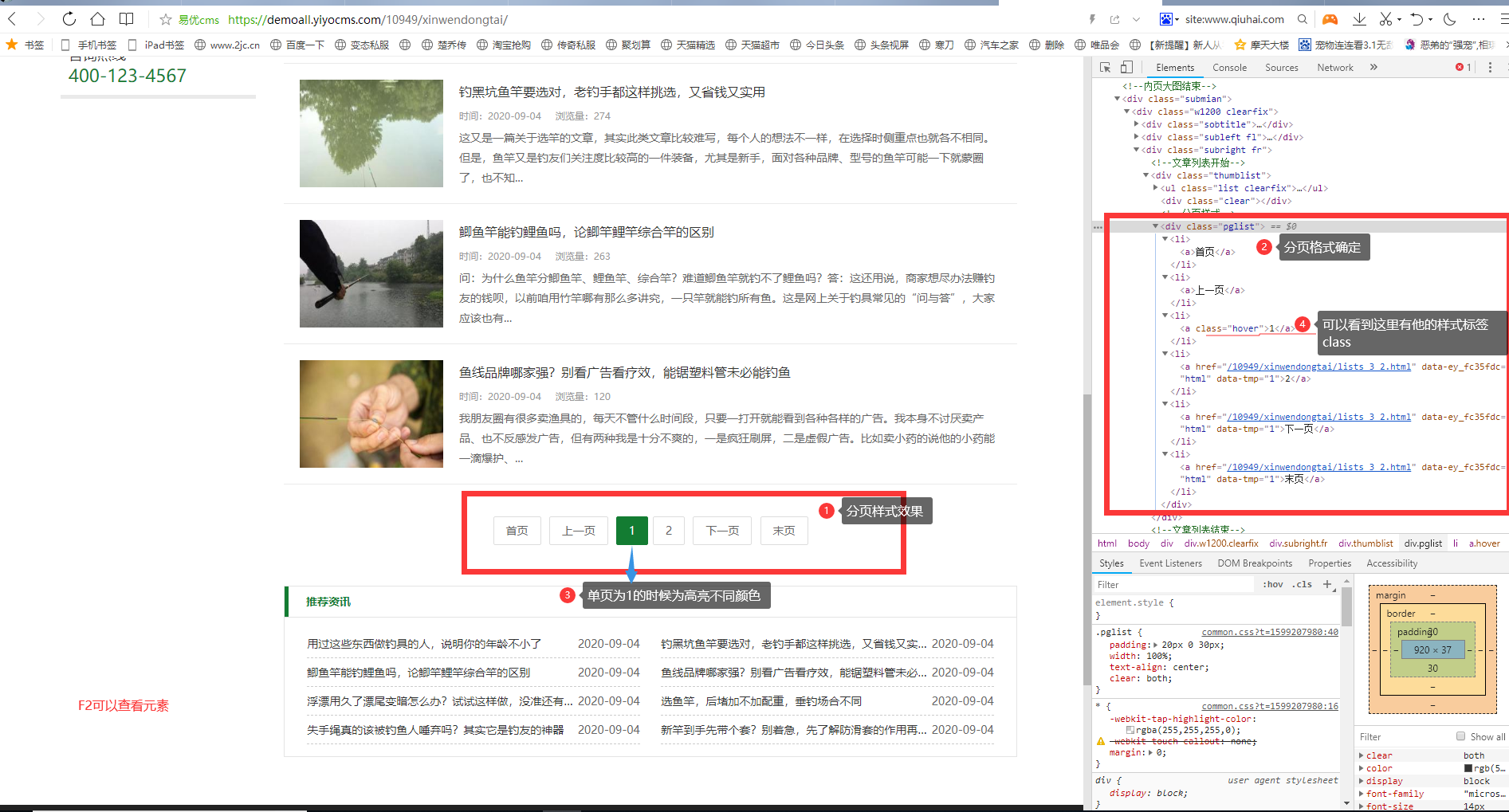
以对象https://demoall.yiyocms.com/10949/xinwendongtai/为例子。


<div class="pglist">
<li><a>首页</a></li>
<li><a>上一页</a></li> <li><a class="hover">1</a></li><li><a href="/10949/xinwendongtai/lists_3_2.html" data-ey_fc35fdc="html" data-tmp="1">2</a></li>
<li><a href="/10949/xinwendongtai/lists_3_2.html" data-ey_fc35fdc="html" data-tmp="1">下一页</a></li>
<li><a href="/10949/xinwendongtai/lists_3_2.html" data-ey_fc35fdc="html" data-tmp="1">末页</a></li>
</div>
这就是分页样式格式
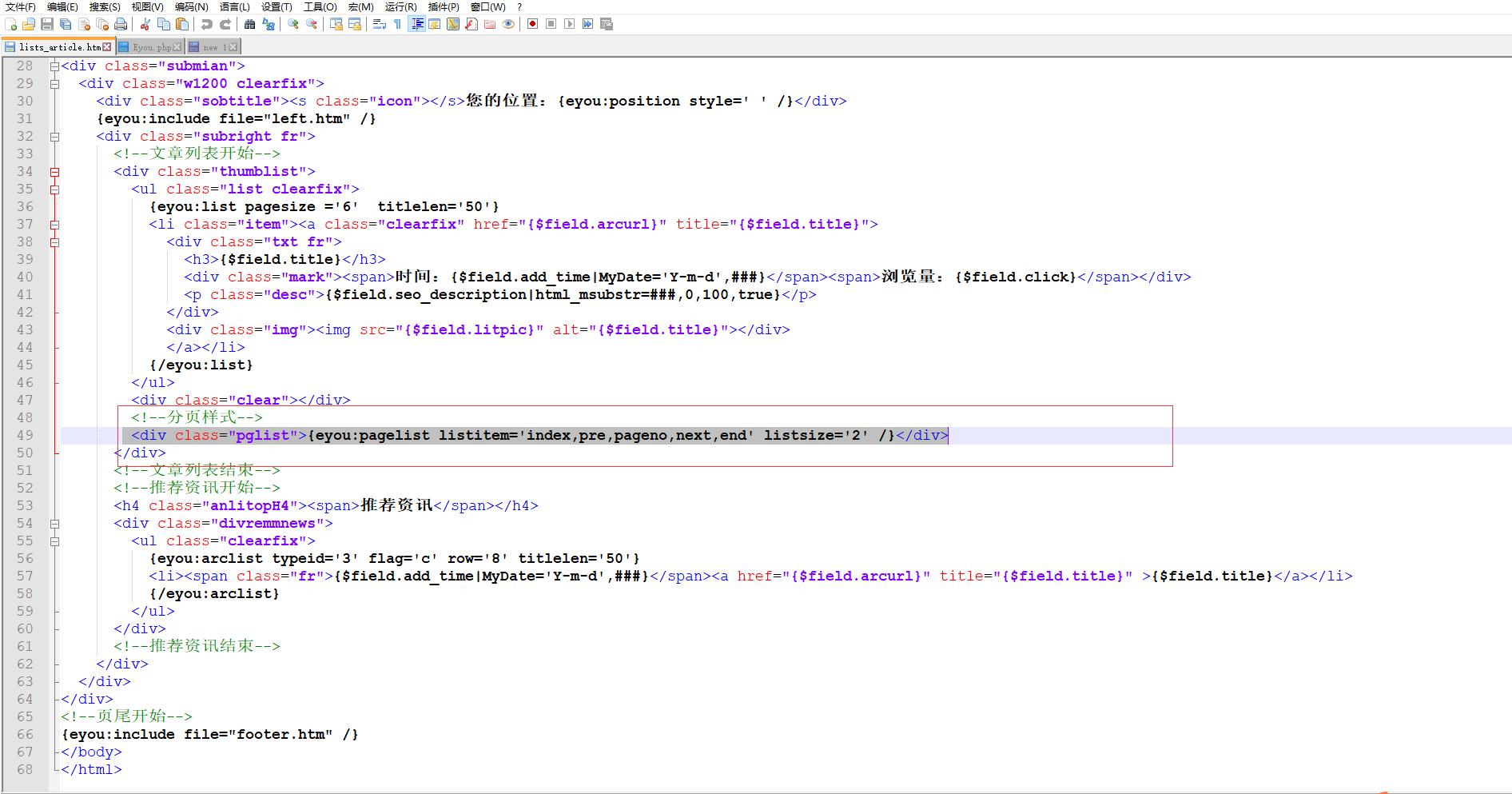
前端列表页下面的分页格式 我们就可以直接写成:

<div class="pglist">
{eyou:pagelist listitem='index,pre,pageno,next,end' listsize='2' /}
</div>
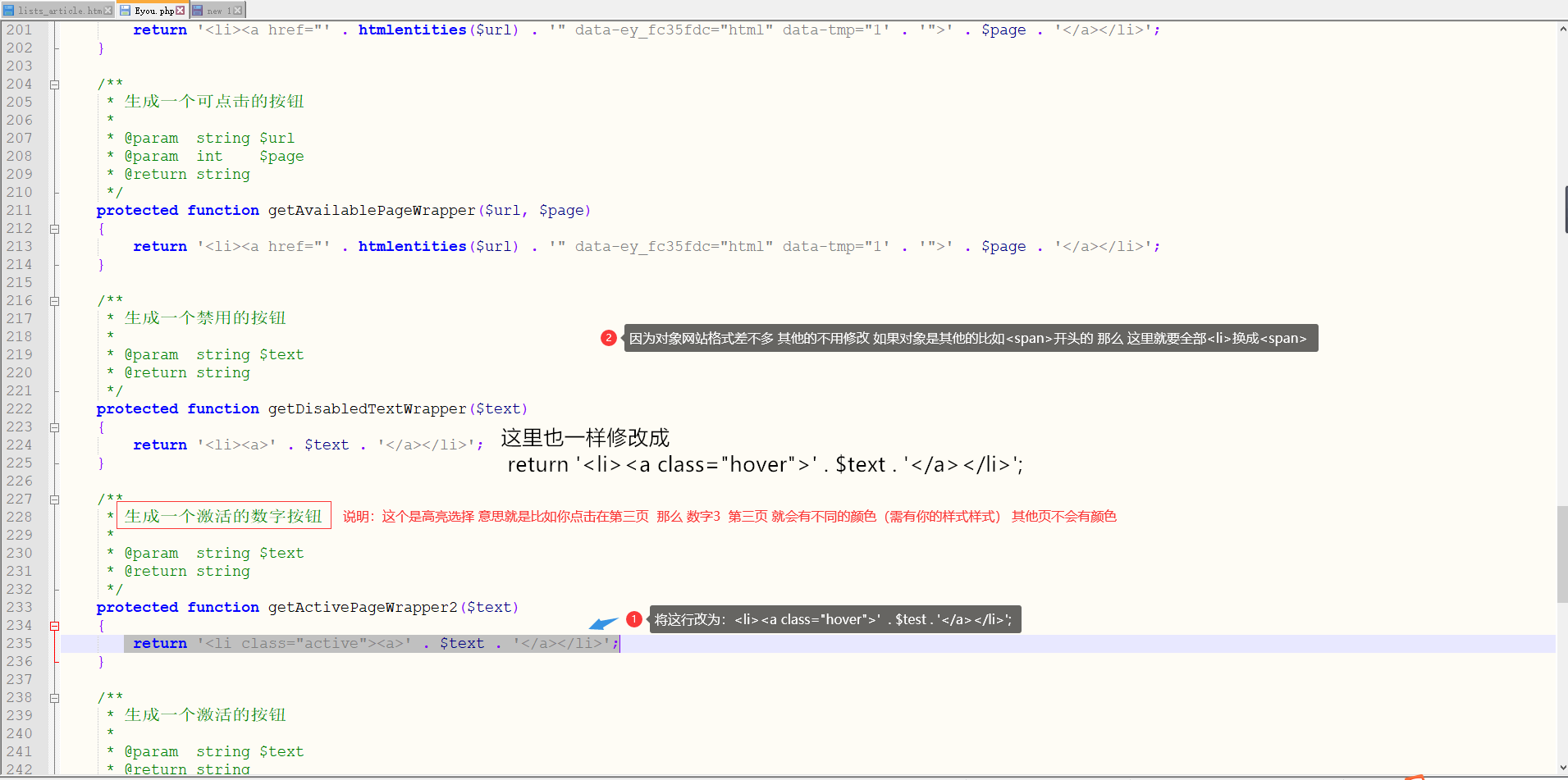
然后打开\core\library\think\paginator\driver
目录里面的 Eyou.php 做出修改:
首先是定义当前页数高亮的部分,就是当前比如是第一页 那么这个就是激活按钮样式
<li><a class="hover">1</a></li> 我们上面的 样式 第一页为 那么我们先找这个出来。
/**
* 生成一个激活的数字按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper2($text)
{
return '<li class="active"><a>' . $text . '</a></li>';
}
将上面的
return '<li class="active"><a>' . $text . '</a></li>';
改成:
return '<li><a class="hover">' . $text . '</a></li>';
/**
然后
* 生成一个激活的按钮
*
* @param string $text
* @return string
*/
protected function getActivePageWrapper($text)
{
return '<li class="active"><a>' . $text . '</a></li>';
}
将上面的:
return '<li class="active"><a>' . $text . '</a></li>';
改成:
return '<li><a class="hover">' . $text . '</a></li>';
即可

然后查看总体的格式:
他这里都是<li></li>
那么我们基本不用多做修改 因为默认的也是带<li> 格式
这样出来的效果就是一样了。
注意的就是格式要跟我们自己样式一样 就可以了
假如我们用其他的 直接a标签 不带<li> 那么就可以直接删了 这个标签
结束
文章标题:易优eyoucms列表页分页样式说明和使用教程
文章版权:所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
2021-04-10