eyoucms列表页侧边导航无下级栏目时隐藏空白div的方法
作者:admin 分类:eyoucms使用教程 时间:2023-05-15 浏览:
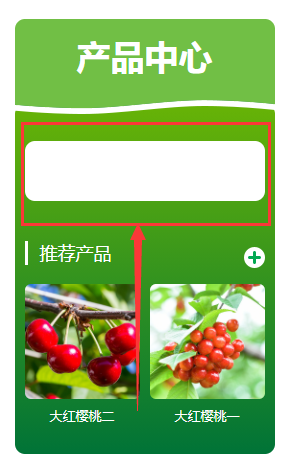
我们做网站经常会碰到,在列表页,内页,单页等除了首页的一些页面,因为没有下级栏目时,会留出一大块空白,影响美观,如图:
我们怎么判断有下级栏目时显示,无下级栏目时隐藏,需要用到一下判断:
{eyou:if condition="$eyou.field.has_children > 0 || $eyou.field.parent_id > 0"}需要隐藏的代码{/eyou:if} |
比如上图这样写无下级栏目时的效果,如图:
有下级栏目时的效果,如图:
{eyou:if condition="$eyou.field.has_children > 0 || $eyou.field.parent_id > 0"}
<div class="pronav">
<ul class="prolist">
{eyou:channel type="first" currentstyle="hover"}
<li class="item {$field.currentstyle}"><a href="{$field.typeurl}" class="aLink">{$field.typename}</a></li>
{/eyou:channel}
</ul>
</div>
{/eyou:if}参考标签:
{eyou:gt name="$eyou.field.parent_id" value="0"}<i class="fa icon_menuControl"></i>{/eyou:gt}文章链接:https://www.eyhtml.com/xinwendongtai/404.html
文章标题:eyoucms列表页侧边导航无下级栏目时隐藏空白div的方法
文章版权:所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
文章标题:eyoucms列表页侧边导航无下级栏目时隐藏空白div的方法
文章版权:所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
2023-05-15