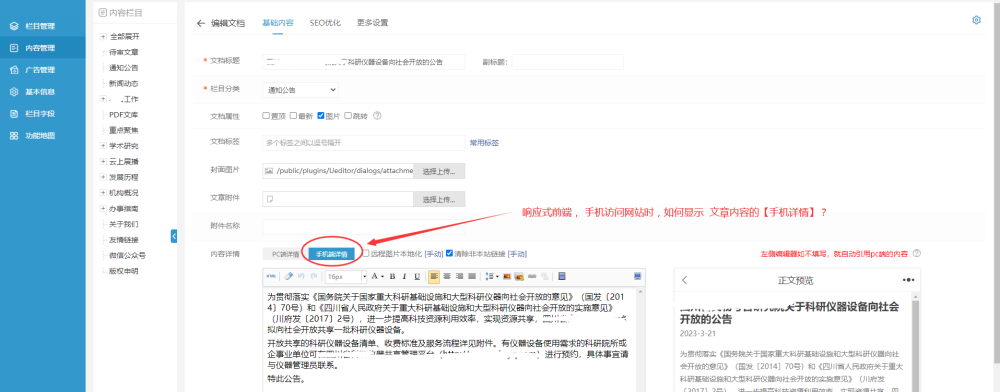
响应式前端,手机访问时优先显示【手机端详情】的内容?
作者:admin 分类:eyoucms使用教程 时间:2023-07-24 浏览:

响应式前端只有一个pc模板,但后台在详情里分开写了pc详情和手机端详情,如果还在手机访问时,文章详情优先显示编辑器中【手机端详情】的内容呢?
那就需要写判断了
先有个函数
<?php
function is_mobile() {
if (empty($_SERVER['HTTP_USER_AGENT'])) {
$is_mobile = false;
} elseif ( strpos($_SERVER['HTTP_USER_AGENT'] 'Mobile') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'] 'Android') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'] 'Silk/') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'] 'Kindle') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'] 'BlackBerry') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'] 'Opera Mini') !== false
|| strpos($_SERVER['HTTP_USER_AGENT'] 'Opera Mobi') !== false ) {
$is_mobile = true;
}else{
$is_mobile = false;
}
return $is_mobile;
}
?>
调用方法:
<?php
if(is_mobile){
{$eyou.field.content_ey_m}
}else{
{$eyou.field.content}
}
?>文章链接:https://www.eyhtml.com/xinwendongtai/432.html
文章标题:响应式前端,手机访问时优先显示【手机端详情】的内容?
文章版权:所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
文章标题:响应式前端,手机访问时优先显示【手机端详情】的内容?
文章版权:所发布的内容,部分为原创文章,转载请注明来源,网络转载文章如有侵权请联系我们!
本文最后更新发布于
2023-07-24